To open a page for editing, simply click on it and select Edit. This is also known as “checking out” the page. Once it has been checked out to you, other users will not be able to edit the page.
Landing pages
Landing pages will only contain page components. To edit, simply right-click on the blue box of the component you want to edit, then adjust the content in the pop-up editing window that appears.
Read our guide to using page components for full instructions.
Content pages
Content pages come pre-populated with a banner and right-hand navigation components.
To edit a content page, simply click into the body text section and start typing. You can add components from the content-components folder by clicking and dragging a component icon and dropping it into the editing area of the page.
For more guidance on editing components, read our Page Component guide.
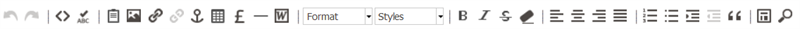
Editing and formatting your body text is controlled by the What You See Is What You Get (or WYSIWYG) menu, which sits at the top of the editing window.
How to edit a content page
View all Close all
You can use the WYSIWYG menu to edit and format your written content.

From left to right, the WYSIWYG contains the following tools.
-
Undo.
-
Redo.
-
Source editor: this lets you access the coding behind your content, however, we don’t recommend using this tool.
-
Spell checker: this will scan your content for typos or other issues.
-
Paste.
-
Insert image.
-
Insert hyperlink.
-
Remove hyperlink.
-
Insert anchor link.
-
Table (see Table below).
- Insert symbol.
-
Horizontal line: this will insert a grey horizontal line to break up your content.
-
Word import.
-
Format: highlight some text then select an item from this menu to format it. This is where you can create headings.
-
Style: this shows you the full range of CSS styling options you can make to your content.
-
Bold.
-
Italicise.
-
Strikethrough.
-
Remove formatting.
-
Left align.
-
Centre align.
-
Right align.
-
Justify.
-
Numbered list.
-
Bullet list.
-
Paragraph left indent.
-
Paragraph right indent.
-
Blockquote: highlight the quoted text then click this button to format it as a blockquote.
-
Visual blocks: this reveals some of the HTML structure and formatting of your page.
-
Find and replace.
To add a heading to your page, highlight the text then select an item from the Format dropdown in the WYSIWYG menu to format it.
Note that you will have to select the preceding heading to find Heading 2, Heading 3 and so on. Read our full guidance for structuring your page with headings.
For hyperlinks, highlight the text you want to link, then click this button to open the link menu. Use the dropdown to choose what type of link you’re adding.
- CMS content: this allows you to link to pages and content already on the website. Click the blue Browse button and check the item you’re linking to. You can ignore the remaining fields in the window.
- URL: use this to link to an external website or URL. Paste the URL into the address field, then navigate to Open link in a popup window and select Yes. In the section that appears, set all 6 dropdown menus to No. This will open the external URL link in a new tab on the user’s browser.
- Email link: enter just the target email address in the second field.
Inserting anchor links
To add an anchor to a page:
- click near the content you'd like to link to
- click the anchor icon in the WYSIWYG
- in the pop-up box, give your anchor a name -- it has to be all lowercase and one word
- click Save.
To link to that anchor from the same page:
- highlight the text you're linking from
- click on the hyperlink icon in the WYSIWYG
- open the dropdown menu and select "Anchor on this page"
- under the Standard Link Options subheading that appears, use the dropdown to select the anchor
- click Save.
To link to that anchor from a different page:
- highlight the text you're linking from
- click on the hyperlink icon in the WYSIWYG
- open the dropdown menu and select CMS Content
- select the page you're linking to
- under the Standard Link Options subheading that appears, use the dropdown to select the anchor
- click Save.
Click on the image icon in the WYSIWYG menu to insert an image. Navigate to the folder that contains your image, click on it, then select the image and click Insert into web page. You can also click and drag the image from its icon in the tree menu to the left-hand side.
For full instructions, see our Images page.
To add a table to the page, click on the table icon in the WYSIWYG menu above.
-
Headings section: designate certain rows or columns as heading areas.
-
Table Size section: set the size of your table. You can ignore the Width and Dimension fields.
-
Accessibility section: to keep your content accessible, you will need to provide a caption for your tables. Enter this in the Caption field. You can hide the caption from displaying on the page by entering visuallyhidden in the Caption Style field.
To import content from a Word document, click on the Word icon in the WYSIWYG menu above. This allows you to import content from a Word document straight onto your page.
Upload the Word document to import, and provide filenames and alt text for all images in the document. You will also have to set which folder to save these images to. Always make sure you scan the page for any formatting issues.