This component allows you to add a bold and visual call to action on landing pages only.
For an example of this component, see the "Research at St George's transforms the lives of people in our community, throughout the UK and around the world" section of the homepage.
To add the component to your page, drag the item from the home-and-landing-components folder in the left-hand menu into the editing area, then right-click on the blue box and select Webcontrol properties.
Standard options
CTA button
This button is optional — if you leave these fields empty, the button won't appear.
Images
This component is made up of 3 different image sizes:
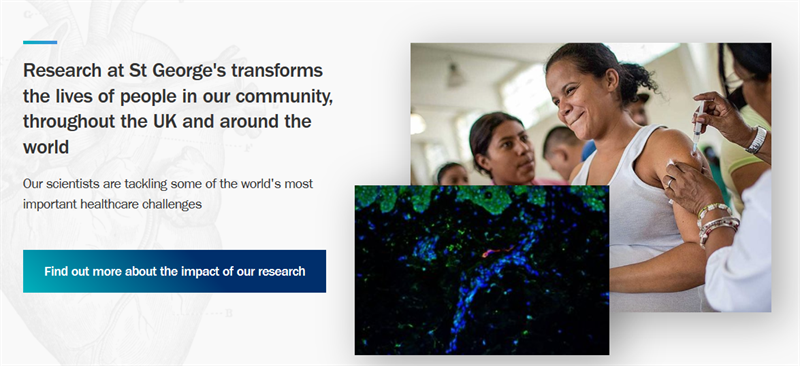
An example of a Large CTA Content Block
 This component is used on the homepage to bring St George's stories to life.
This component is used on the homepage to bring St George's stories to life.